PHOTOSHOP TUTORIAL FOR TOOLPANEL-4
Hope you already read our previous article of Photoshop in which we tell you about two selection tools which are the Quick selection tool and Magic wand tool. Remember one thing my friends, Photoshop needs practicing. So, we request you to practice the tools we taught you in our previous tutorials.
Now in this article, we learn about Crop tool. Hope you are familiar with this word “Crop”. Today, everybody uses smartphones to take selfies. After capturing an image, we see an option of Crop. Now, what is the meaning of cropping an image?

CROPPING
Cropping is a process of discarding portions of an image. It is a method of removing an unwanted area from an image. In Photoshop, the Crop tool is used to create focus or strengthen the composition. It is also used to straighten the photos in Photoshop.
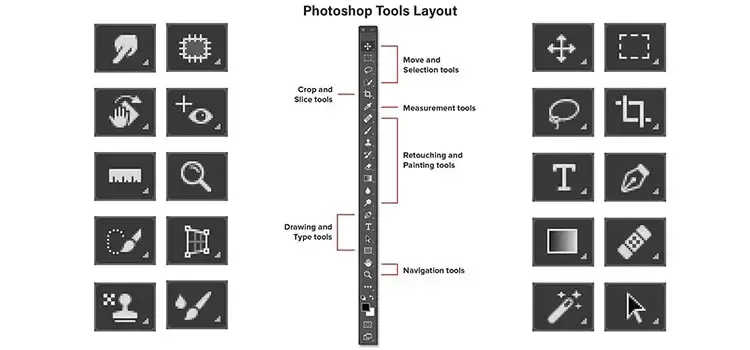
Whatever area you select using the Crop tool is visible and the remaining area gets discarded. This tool is located third from the top in the tools panel of Photoshop.
Difference between cropping and resizing
Some of the students get confused between cropping and resizing an image. But these are two different things. We understand it one by one.
RESIZING – Resizing is an intrinsic change in the image size. With resizing, the size of the image changes but the entire image maintains in its original form. Image resizing is necessary when you need to increase or decrease the number of pixels of an image.
How to resize an image in Photoshop
If you want to resize an image in Photoshop, then follow these steps-
- 1. Go to the Menu bar and click on Image.
- 2. Choose Image size. Its shortcut key is Alt + Ctrl + I
- 3. A window will appear in front of you. There you can change width and height (in pixels or percentage). There is also an option of altering the size of the document.
- 4. Click Ok.
- 5. will change the size of an image according to the dimensions you entered.
There is another option of resizing an image. You can select the image by pressing Ctrl + T. Then you can resize an image by stretching it.
CROPPING
Cropping is a method of removing an unwanted area from an image. It reduces the dimensions of an image, but it is different from resizing. With cropping, you can cut a part of an image without altering the size of the image content.
How to crop an image in Photoshop
If you want to crop an image in Photoshop, then follow these steps-
- 1. From the tool panel, select the crop tool.
- 2. Crop borders display on the edges of images.
- 3. Drag a new cropping area or drag the corner and edges handles to specify the crop boundaries in your image.
- 4. After adjusting the boundaries of the image press Enter.
- 5. Your image is cropped.
Another method –
- 1. After selecting the crop tool from the toolbar, bring the cursor to a point on an image, and left click the mouse.
- 2. Moving the cursor diagonally while keeping the left mouse button pressed.
- 3. Release the left mouse button.
- 4. A box will appear over the image with marked corners. This box can be resized, moved, and rotated.
- 5. To move the crop box, move the cursor completely inside the selected area, and while keeping the left mouse button pressed drag the box.
- 6. To change the size of the selected area, move the cursor to one of the corner markers. While keeping the left mouse button pressed, drag the marker.
- 7. To rotate the crop box, move the cursor to one of the corner markers and drag the cursor.
Crop options in the Options bar
- 1. Aspect ratio – This option helps you to choose the ratio and size of your crop box. When you click on this option it gives you a list of various ratios. You can also choose a preset, or even define your own preset values for later use.
- 2. Width and Height – There are two boxes of width and height. When you choose the aspect ratio of the crop box, width and height automatically filled in these boxes.
- 3. Swap width and height – In Photoshop CS6, you will see a circular arrow sign. This is for swapping the width and height of the crop box you choose.
- 4. Straighten – You select straighten option before cropping. A straighten bar with end handles appears on the image. Draw a line along the edge to straighten the image.
- 5. Overlay options– Choose a view to display overlay options while cropping. There are various guides-
- A. Rule of thirds
- B. Grid
- C. Diagonal
- D. Triangle
- E. Golden ratio
- F. Golden spiral
- G. Auto show overlay
- H. Always show overlay
- I. Never show overlay
- J. Cycle overlay
- 6. Crop options – Click the Settings menu to specify various crop options-
- A. Use classic mode – Enable this option if you want to use the Crop tool in the same way as it works in previous versions of Photoshop (CS5 and earlier).
- B. Auto center preview – Enable this option to place the preview in the center of the canvas.
- C. Show cropped area – This option displays the area that is cropped. If this option is unchecked only the final areas are previewed.
- D. Enable crop shield – This option is used to overlay the cropped areas with a tint. You can specify a color and opacity. If you checked Auto Adjust opacity, the opacity is reduced when you edit the crop boundaries.
- E. Delete cropped pixels – Unchecked this option to apply a non-destructive crop and maintain pixels outside the crop boundaries. Non-destructive cropping does not remove any of the pixels. Enable this option to remove any pixels that are outside the cropped area. These pixels are lost and are available for future adjustments.
The Crop tool is not only used to crop the image. It is also helpful to add an extra area to the canvas. You can add an extra area to the canvas by stretching the grid.
In this tutorial, we work on Photoshop CS6, but if you are using Adobe Photoshop CC, you will get an extra option in the options bar that is, Content Aware. Let us see this option.
Content-aware – This tool intelligently fills the gaps when you use the Crop tool to straighten the image or expanding your canvas beyond the original size of the image. Now, follow these steps to use Content Aware-
- 1. From the toolbar select the Crop tool.
- 2. Crop borders display on the edges of an image.
- 3. From the Options bar, select Content Aware. The default crop box expands to include the whole image.
- 4. Using the handles around the image, straighten or rotate it. Or you can expand the canvas beyond the original size of the image by stretching the handles.
- 5. When you are satisfied with the results, checked the option in the options bar to commit the crop operation. Photoshop automatically fills the gap in the image.
If you want to bring back your original image, then you can go to the File menu and select Revert. Or you can press the F12 key on your keyboard. Remember it brings your image to last saved state.
Our next sub-tool of Crop tool is Perspective crop tool.
PERSPECTIVE CROP TOOL
This tool helps you to transform a perspective in a photo while cropping. This tool is basically used to deal with those images which contain keystone distortion. Keystone distortion occurs when an object is photographed from a particular angle instead of from a straight view. This tool allows you to change the perspective of an image while cropping.
How to use Perspective crop tool?
- 1. Select the Perspective crop tool from the toolbar.
- 2. Click on an image from where you want to draw a marquee.
- 3. Draw a marquee around the distorted object.
- 4. After finishing cropping, press Enter.
- 5. You will see a straight image without any keystone distortion.
SLICE TOOL - Slice tool is another useful tool used to crop an image. This tool is used mostly to make web pages. As the name suggests, the slice tool divides an image into smaller images that are reassembled on the web page using the HTML table or CSS layers.
After dividing an image, you can assign different URL’s to create page navigation. You export and optimize a sliced image using Save for Web and Devices command. Photoshop sustain each slice as a separate file and create the HTML or CSS code requires to display the sliced picture.
The slice tool allows you to divide an image into smaller areas which mesh like a jigsaw (with straight edges). There are two tools-
- 1. Slice tool which produces pieces of an image.
- 2. Slice Select which enables you to select as well as customize the existing slices.
Things to keep in mind while working with slices-
- 1. You can create a slice by using Slice tool from the toolbar or by creating layer-based slices.
- 2 After creating a slice, you can select it using Slice select tool and move, align, and resize with other slices.
- 3. Then you can set options for each slice such as slice type, URL, name in the slice options dialog box.
- 4. You can enhance each slice using various optimization settings in the Save for web and devices dialog box.
Types of slices
Slice are categorized by their type of content (Table, Image, No image) and by the way they are created (user, layer-based, auto).
Slices which are created using the Slice tool are referred to as User slices. These slices are defined by a solid line. Slices which are created from a layer are called layer-based slices. These slices are defined by a dotted line.
Whenever you create a user slice or layer-based slice, additional auto-slices are created for the remaining areas of the image. It fills the gaps in the image that are not defined by the user slices and layer-based slices.
A subslice is a type of auto slice which is generated when you create overlapping slices. It indicates how the image is divided when you save the optimized file. Slices are created using various methods-
- 1. Auto slices are generated automatically
- 2. User slices are created using the Slice tool
- 3. Layer-based slices are created using the layers panel
Normally, the slice tool is used to slice a web page. So, let us see how to slice a web page.
How to slice a web page?
- 1. Select the Slice tool from the tool panel. Or you can press C to cycle through crop tool.
- 2. Choose a style setting from the options bar-
- A. Normal- It determines the slice proportion as you drag
- B. Fixed aspect ratio- It sets a ratio of height and width. Enter decimals or whole numbers for the aspect ratio.
- C. Fixed size- It specifies the width and height of a slice. Here you should enter the pixel values in whole numbers.
- 3. Drag over the area from where you want to create a slice. Shift + Drag to restrain the slice to a square. Alt + drag enables to draw a slice from the center.
You can also create a Slice from guides. Follow these steps-
- 1. Add guides to an image.
- 2. Select the slice tool from the toolbar.
- 3. Click Slices from guides in the Options bar.
- 4. When you create a slice from guides, any existing slices are get deleted.
Create a slice from a layer
A layer-based slice surrounds all the pixel data in the layer. If you edit the contents of layer or you can move it then the slice area automatically adjusts to include the new pixels. These slices are less flexible than user slices. You can easily convert a user slice into a layer-based slice.
To create a layer-based slice, select a layer in the layers panel. Choose Layer from the menu bar and select Layer based slice.
View slices and slice options
You can view slices in the Photoshop and Save for web and devices dialog box. The following characteristics help you to identify and differentiate between the slices.
- 1. Slice lines – It defines the boundary of a slice. The Solid line indicates that the slice is a user slice while dotted line indicates that a slice is a layer-based slice.
- 2. Slice colors – By default, auto slices have a gray colored symbol. Whereas user slices and layer-based slices have blue symbols.
- 3. Slice numbers – Slices are numbered from left to right and top to bottom. If you modify the arrangements or a total number of slices, slice numbers are updated to reflect the new order.
SLICE SELECT TOOL - This tool is used to select and modify the existing slices.
How to use the slice select tool?
- 1. Select slice tool from the toolbox.
- 2. Click and drag over the area you want to slice into a piece.
- 3. Release the mouse button. Photoshop develops the essential number of slices with the active slices get highlighted.
- 4. Using the Slice select tool, you could resize as well as a move by dragging inside a slice or by dragging the handles.
So, here we finish our Photoshop tutorial part 06. Hope, you will understand the Crop tool and its 3 sub tools. In the next tutorial, we meet with another interesting tool of Photoshop.
Learn code online
If you are not able to join our institute so don't worry about it because our aim is to educate our student. not to making money from students. that's why tech forest provides 100% Free online training program. any student who wants to learn code online. that student visit our website then go to our blog area here we mention all the courses content from basic to advance level. you learn to code from anywhere, any time. you can also download notes as a pdf format, read all article related to your courses. all the course listed in below you just click the icon according to your interest and enjoy free learning.




















